Yang Web Developers Harus Tahu #6
Yohan Totting
2018-02-15 10:31:55
Mendekati Imlek, dan libur panjang saatnya kalian punya bacaan untuk long weekend. Di tengah kesibukan beberapa dari kalian yang lagi mengulik tantangan untuk membuat webapp bisa digunakan dalam 5 detik, mungkin beberapa update dan artikel menarik di bawah ini bisa jadi pengisi waktu luang kalian. Gong xi fa cai!
Berita Terbaru
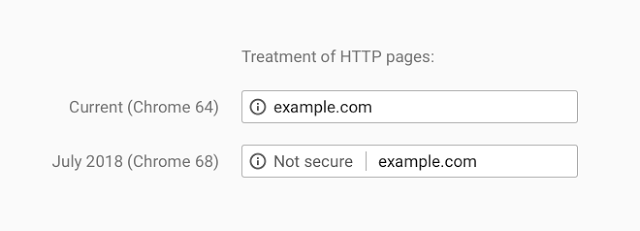
Chrome akan menampilkan tanda sebuah web tidak aman tanpa HTTPS

Inisiatif yang sebenarnya cukup lama untuk membuat web bisa lebih aman dengan protokol yang terenkripsi menggunakan HTTPS akan diperketat lagi. Sebelumnya Chrome per Januari 2017 lalu hanya menandai sebuah website tidak aman bila melakukan pengumpulan data privat seperti password dan kartu kredit. Namun per Juli 2018 nanti, semua website yang tidak menggunakan protokol HTTPS akan ditandai sebagai website yang tidak aman.
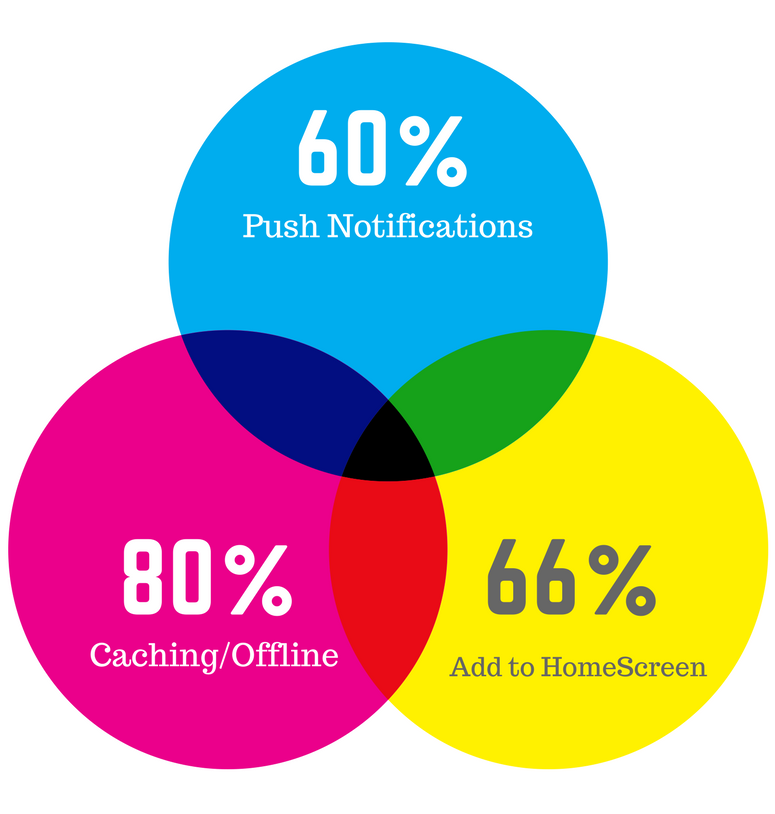
State Progressive Web App 2018

Progressive Web App sudah cukup lama muncul dan adopsinya sudah cukup meluas dikalangan pengembang web. Seperti apa kondisi baik dari sisi tool, developer, dan startup? Ulasan di artikel ini sangat menarik untuk dibaca bila kalian memutuskan untuk mengembangkan website kalian menjadi PWA.
JakartaJS Meetup dengan Ariya Hidayat
Tanggal 20 Februari nanti, buat kalian yang tinggal di Jakarta dan sekitarnya bakal punya kesempatan untuk berbincang langsung dengan Ariya Hidayat, salah satu tokoh JavaScript populer asal Indonesia namun tinggal di US. Beliau membuat PhantomJS yang merupakan library untuk functional testing banyak digunakan oleh para pengembang JavaScript. Jangan ketinggalan segera daftar di halaman Meetup JakartaJS.
Tantangan untuk para web developer membuat website bisa interaktif dalam 5 detik
Kondisi jaringan selular Indonesia 53% masih dalam kondisi 3G, dan mayoritas smartphone yang digunakan merupakan spesifikasi rendah dengan harga 2 juta kebawah. Apakah para web developer Indonesia bisa membuat website yang bisa digunakan dalam waktu 5 detik? Silakan mencoba tantangan ini.
Service worker sudah tersedia di Safari Preview dan akan segera dirilis ke semua pengguna. Buat kalian yang ingin memastikan aplikasi PWA kalian juga berjalan baik di Safari, update ini perlu kalian baca agar dapat paham bagaimana service worker akan berjalan di Safari.
Rekaman video AMP Conference 2018 sudah tersedia di Youtube

AMP yang merupakan inisiatif Google untuk memberikan pengalaman lebih baik bagi pengguna dengan mengfokuskan pada kecepatan tampil telah mengadakan conference mereka di Amsterdam, Belanda pada 13–14 Februari kemarin. Kalian sudah bisa menonton video rekamannya di channel Youtube AMP.
Konten Menarik
Membuat Valentine Day generator dengan LitHTML
DOM rendering seperti virtual DOM sedang rame diperbincangkan karena framework populer seperti React dan Vue menggunakan konsep virtual DOM ini dalam rendering component-nya. Web Component yang merupakan standar di web juga mengarah ke konsep rendering tanpa menggunakan virtual DOM dan lebih fokus pada shadow DOM. Untuk kalian yang ingin bermain dengan Web Component bisa mencoba artikel ini dibantu oleh LitHTML library.
Modern CSS dijelaskan oleh dinosaurus

Buat kalian yang baru memulai di pengembangan web, maka artikel ini akan sangat membantu pemahaman lebih lanjut terkait CSS karena dijelaskan bagaimana awalnya CSS digunakan untuk styling halaman web hingga bertransformasi dengan beragam cara penggunaan untuk optimalisasi performance dan kemudahan penulisan.
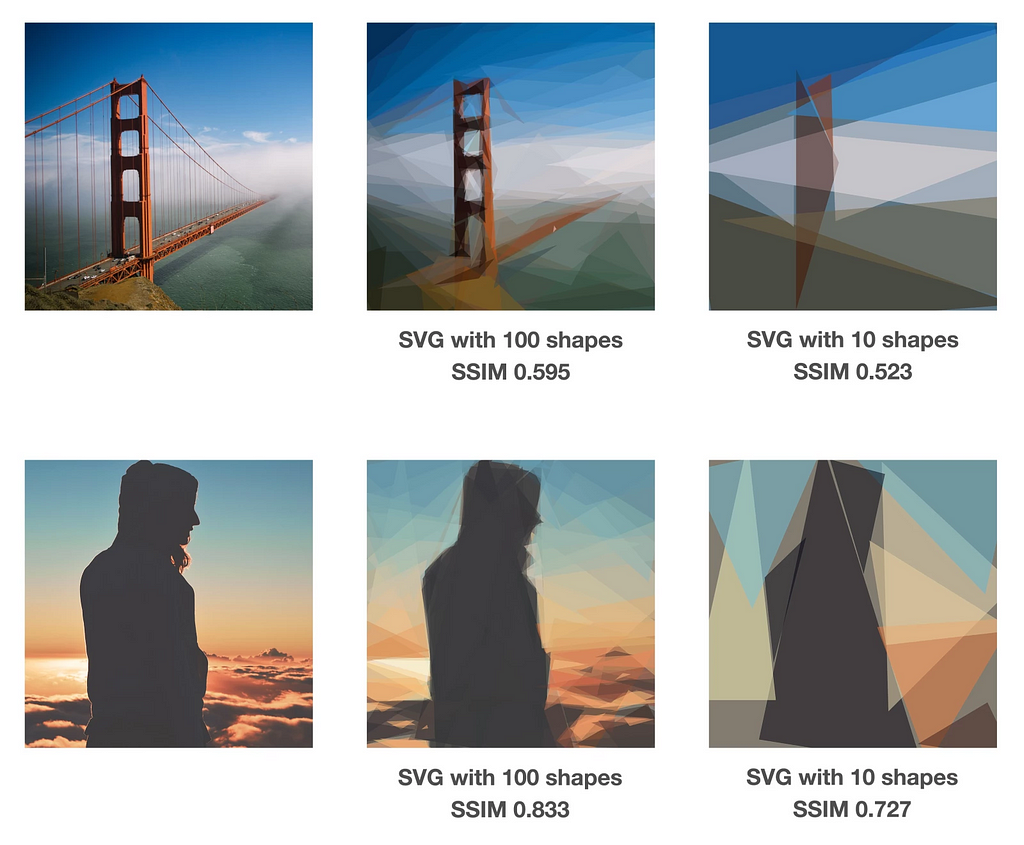
Loading gambar secara progresif dan menangani persepsi user terhadap kecepatan tampil

File gambar di web merupakan salah satu yang mempengaruhi kecepatan halaman website ditampilkan. Beragam teknik tersedia bagaimana agar gambar bisa ditampilkan tanpa mempengaruhi kecepatan tampil secara keseluruhan. Artikel ini memberikan gambaran detail bagaimana membangun persepsi user pada saat melakukan loading gambar di halaman website sehingga user tetap nyaman dalam mengakses halaman website tersebut.
Mengoptimalkan kecepatan website dengan Webpack

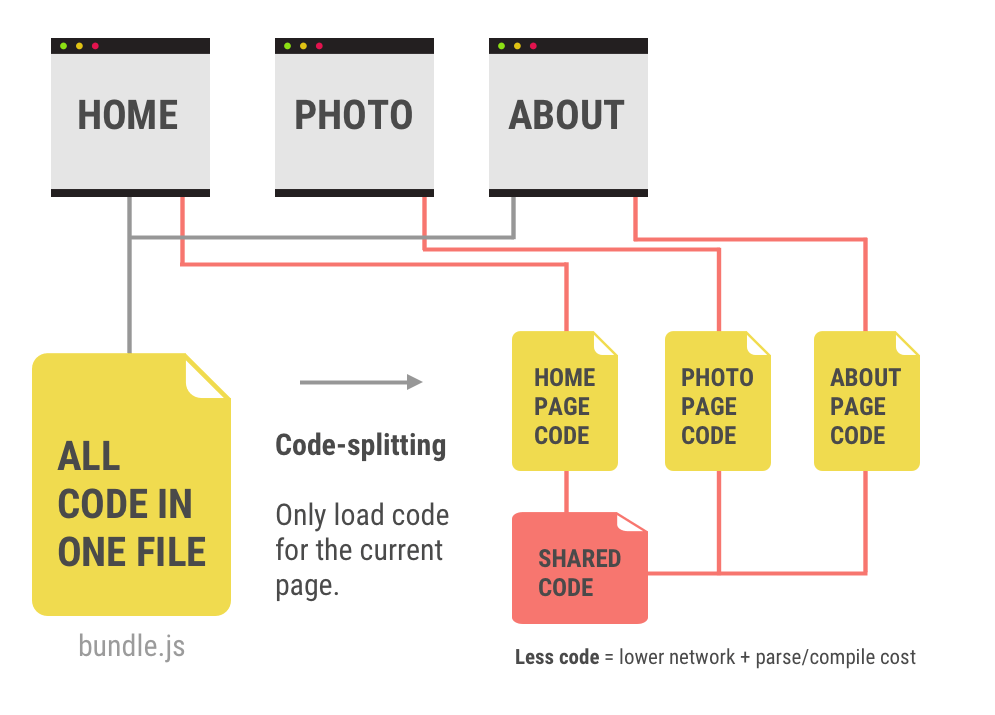
Buat kalian yang menggunakan Webpack dalam pengembangan aplikasi web kalian, pengaturan default tidaklah cukup membuat website bisa tampil dan digunakan dengan cepat. Diperlukan beberapa pengaturan dan optimalisasi seperti tree shaking, code splliting, dan teknik lainnya. Di artikel ini dibahas langkah-langkah pengaturan Webpack untuk optimalisasi kecepatan tampil aplikasi web kalian.
Tools, Libraries, dan Frameworks
Menggantikan jQuery dengan VueJS
Buat kalian yang masih menggunakan jQuery, mungkin sudah saatnya menggantinya dengan library modern seperti salah satunya VueJS yang dicontohkan di artikel ini. Menulis ulang sebuah aplikasi terkadang bukanlah pilihan gampang. Namun dengan VueJS transisi dari jQuery tidaklah memerlukan perubahan drastis di aplikasi kalian. Kalian bisa memulai dari beberapa komponen.
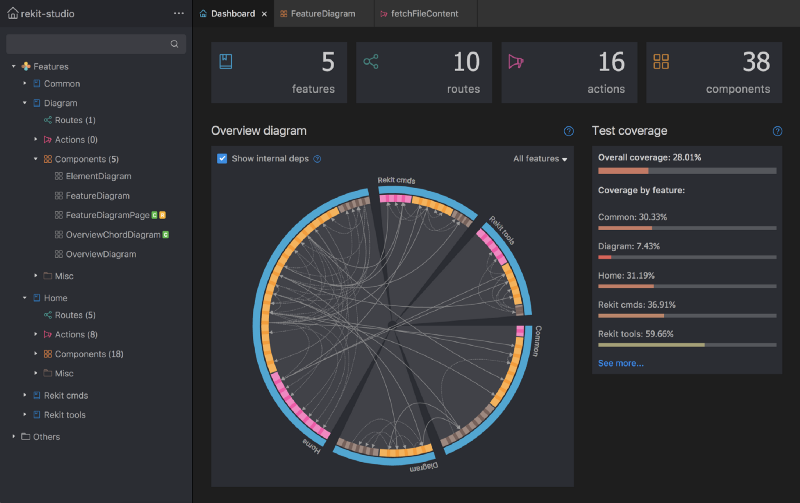
Rekit Studio, IDE untuk React dan Redux

Buat kalian yang menggunakan React Redux dalam pengembangan aplikasi web, mungkin kalian bisa mencoba menggunakan Integrated Development Environment(IDE) Redik ini. Bukan sekedar code editor, IDE ini juga memberikan kemampuan untuk code generation, dependency diagraming, refactoring, building, unit tests, dan kemudahan untuk bernavigasi di kode sumber.
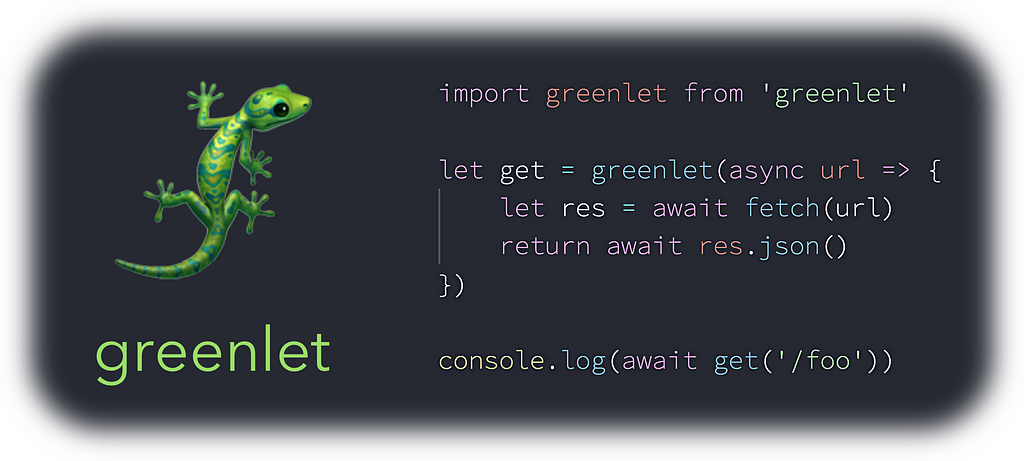
Greenlet, library untuk memindahkan fungsi ke thread Worker

Pemisahan thread pada saat menjalankan suatu proses diperlukan untuk memastikan bahwa animasi atau interaksi seperti scrolling di halaman web bisa lebih lancar. Greenlet memudahkan pengembang web untuk menjalankan fungsi di thread Worker yang tidak mengganggu thread utama.
Yang Web Developers Harus Tahu #6 was originally published in WWWID on Medium, where people are continuing the conversation by highlighting and responding to this story.