Yang Web Developers Harus Tahu #7
Yohan Totting
2018-03-20 04:33:32
Edisi minggu pertama bulan Maret ini terlewat berhubung terlalu banyak hal lain yang harus dibereskan. Tapi semoga kalian tidak kelewat beberapa konten menarik seputar web development. Untuk melengkapi bacaan kalian, silakan dinikmati pilihan konten dalam 2 minggu terakhir.
Berita Terbaru
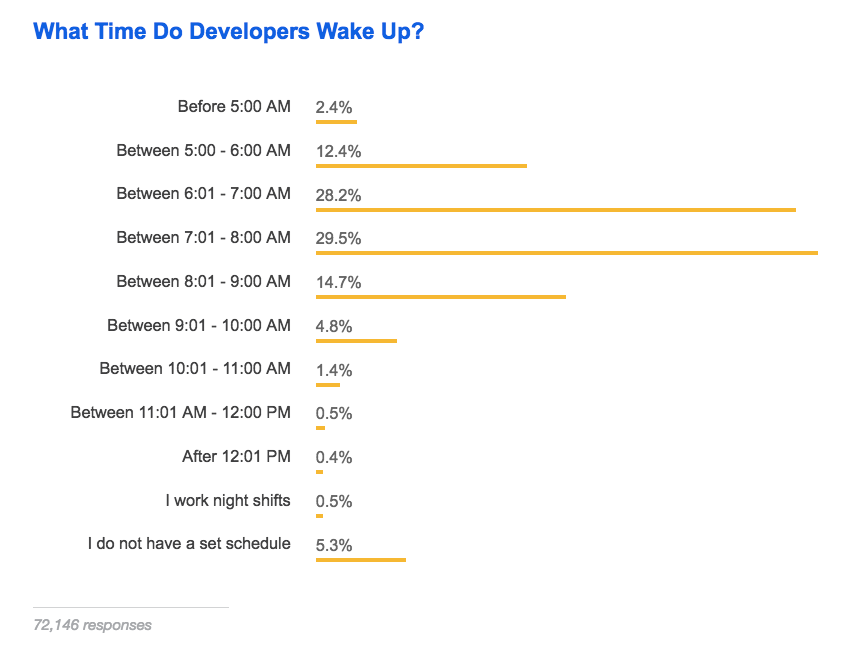
Stack Overflow 2018 Developer Survey

Stack Overflow sebagai sumber jawaban segala masalah programmer merilis hasil survey mereka terhadap developer, dan insight menarik bisa kalian temukan di sini terkait bagaimana tren, kondisi, dan gambaran developer global.
FAQ ini mencoba memberikan gambaran terkait kasus Mootools, sebuah kumpulan tools JavaScript yang melakukan implementasi Array.prototype.flatten sebelum native API dirilis di browser. Permasalahan muncul pada saat implementasi Mootools ternyata konflik dengan API standar dan berakibat semua website yang menggunakan fungsi Mootools tersebut menjadi error pada saat native API untuk Array.prototype.flatten dirilis di Firefox Nightly dan berakibat sebuah website besar tidak bisa menampilkan widget.
Konten Menarik
Hilman dari Sekolah Koding memberikan hadiah untuk kalian para programmer berupa kumpulan tulisan menarik dari pengalaman dia dan sangat berguna bagi kalian yang baru memulai pemrograman terutama di web. Opini dan pandangan pribadi Hilman saya rasa banyak berkaitan dengan programmer muda yang banyak saya ajak ngobrol.
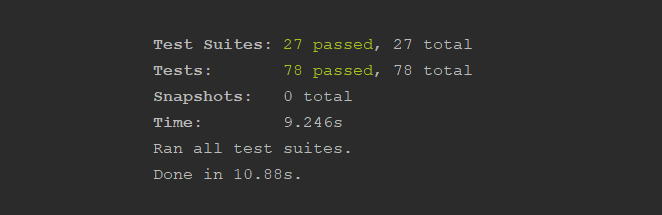
Overview of JavaScript Testing

Testing merupakan hal wajib dalam programming demi mengurangi bug, dan code conflict. Dan seiring makin populernya JavaScript sebagai bahasa pemrograman untuk membangun web, mobile app, dan API maka testing merupakan hal wajib untuk dipelajari bagi programmer JavaScript. Artikel ini memberikan gambaran bagaimana JavaScript testing seharusnya dimulai dari unit testing, integration testing, dan functional testing.
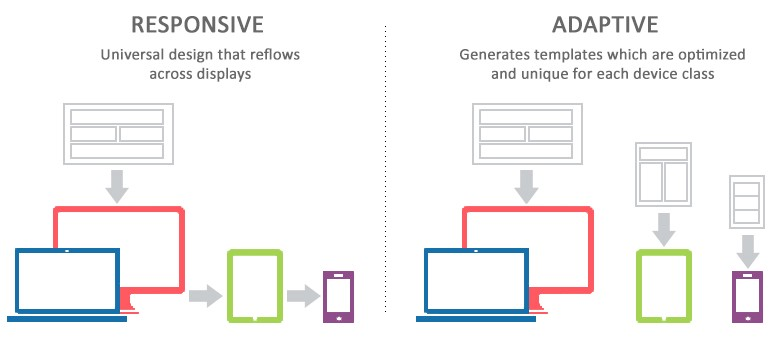
Adaptive Atau Responsive Web Design

Dalam membangun sebuah web pilihan untuk membuat mobile web terpisah dengan desktop atau responsive menjadi sebuah pertanyaan. Di mana saya sendiri lebih memilih responsive design karena kode sumber yang dimaintain cukup satu. Bagaimana dengan kalian? Baca aja kelebihan dan kekurangan dari masing-masing pendekatan tersebut.

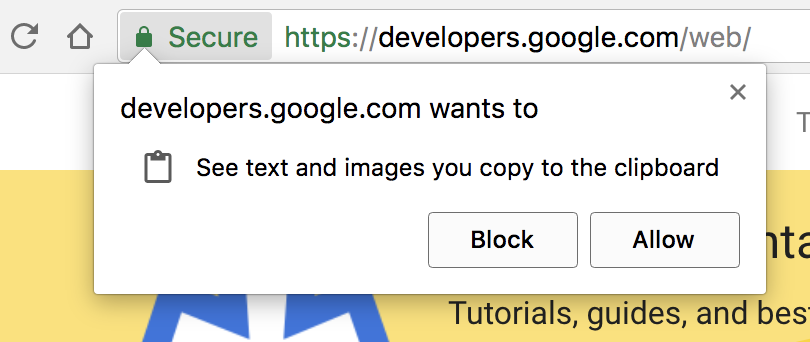
Sebelumnya kita bisa menggunakan Document.execCommand() untuk copy paste text di web app kita namun fungsi tersebut pemanggilannya synchronous. Untuk text ukuran kecil mungkin tidak berdampak buruk tapi kalau kalian mencoba meng-copy text ukuran besar seperti sebuah artikel dengan ribuan kata maka hal tersebut bisa berdampak pada performance. Fungsi ini mencoba mengatasi hal tersebut dan juga isu keamanan di permission.
Tools, Frameworks, dan Libraries
Puppeteer Script Untuk Simulasi Google Search Bot Crawler
Salah satu isu modern framework dengan ES6 adalah tidak bisa dibaca dengan baik oleh Google Bot. Kalau kalian familiar dengan tool Render As Google di Webmaster Tool maka script ini akan membantu kalian untuk mencoba mengecek langsung website kalian apakah bisa dibaca oleh Google Crawler dengan baik. Pada dasarnya menggunakan Puppeteer dengan Chrome 41 rendering, sama dengan versi Chrome engine yang digunakan oleh Google Crawler.
Readme Checklist Untuk Project Open Source
Open source merupakan salah satu cara developer berbagi dan menunjukkan kemampuan coding-nya. Namun tentu agar orang lain bisa dengan mudah mengerti dan tertarik untuk berkontribusi di project tersebut maka README menjadi sangat penting untuk memberikan gambaran terkait proyek tersebut. Checklist ini memberitahu apa saja yang perlu diperhatikan pada saat menulis file README open source project kalian.
DOMCurl, JavaScript library untuk CURL
Kalau Puppeteer menggunakan headless browser Puppeteer untuk melakukan akses ke sebuah website tampak terlalu berlebihan bagi kalian mungkin kalian bisa mencoba DOMCurl ini yang konsepnya mirip dengan CURL, library yang biasa kalian gunakan di CLI, PHP, atau server script lainnya untuk mengakses website programmatically
Yang Web Developers Harus Tahu #7 was originally published in WWWID on Medium, where people are continuing the conversation by highlighting and responding to this story.